在之前的文章里面介绍过如何安装WebStack-Laravel导航网站:『宝塔面板安装WebStack-Laravel – 一个开源的网址导航网站项目』。
这个教程安装有点繁琐,小白上手很困难。看到github有大佬分享了一款WordPress版WebStack 导航主题。安装使用比较简单,所以就在这篇文章分享一下。
安装与部署
还是老规矩,用宝塔面板的一键安装来部署wordpress,然后安装主题,详细教程,如下:
1、简介
github:https://github.com/owen0o0/WebStack
demo:https://nav.iowen.cn
主题下载:https://github.com/owen0o0/WebStack/archive/1.1125.zip
fontawesome图标库:http://www.fontawesome.com.cn/faicons/
2、环境要求
WordPress 4.4+
WordPress 伪静态
PHP 5.7+ 7.0+
3、安装Wordpress
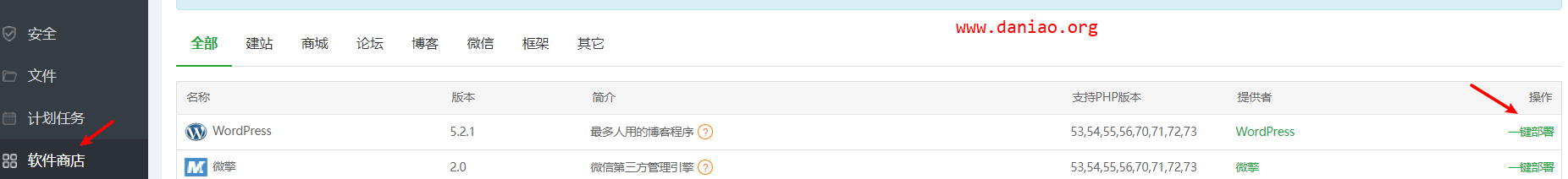
软件商店→一键部署→WordPress。这样来安装wordpress是速度最快也是最方便的。

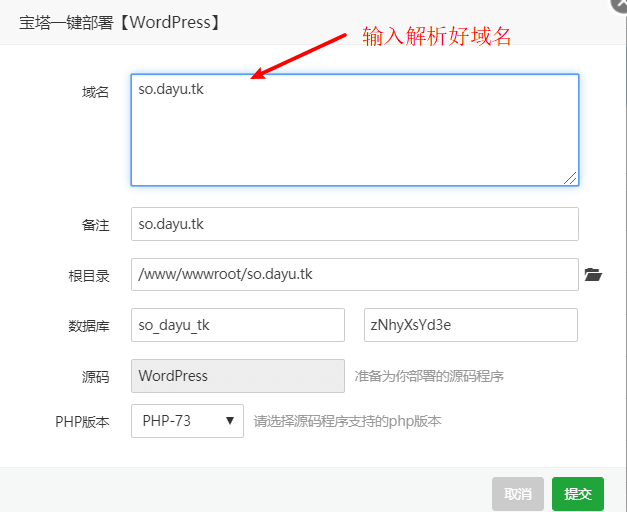
点击一键部署,在域名中输入解析好的域名,其他都可以默认:

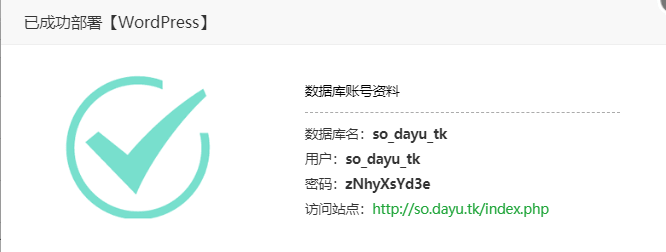
提交之后,如图,点击连接就可以部署wordpress了。

剩下就和普通的安装没什么区别了,不再赘述。
4、启用主题
WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
如果点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
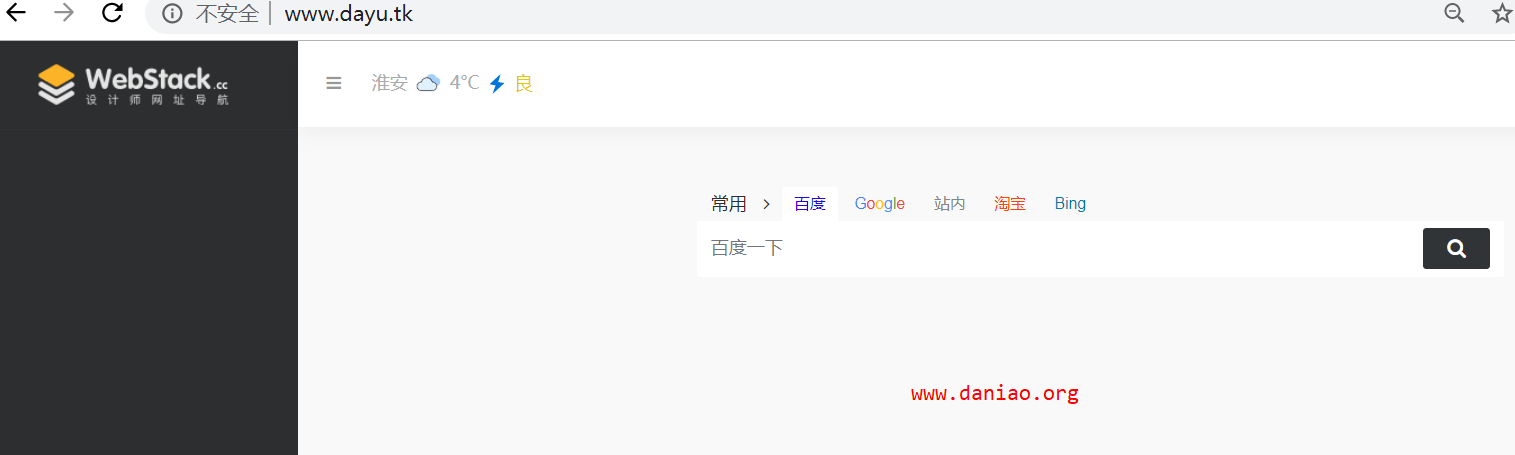
启用webstack后的主题效果如下:

目前是空的,因为什么都没有添加。
5、主题使用
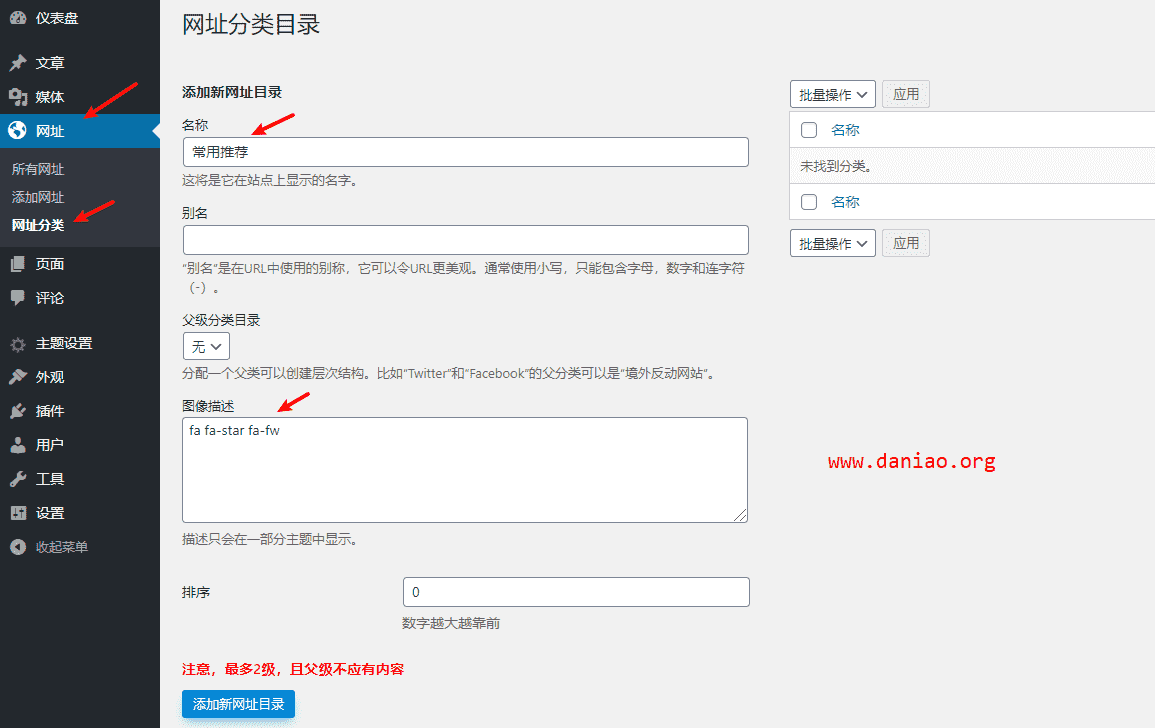
5.1、网址分类
在 WordPress 后台“网址”文章类型下添加内容
分类最多两级,且父级不要添加内容
可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome

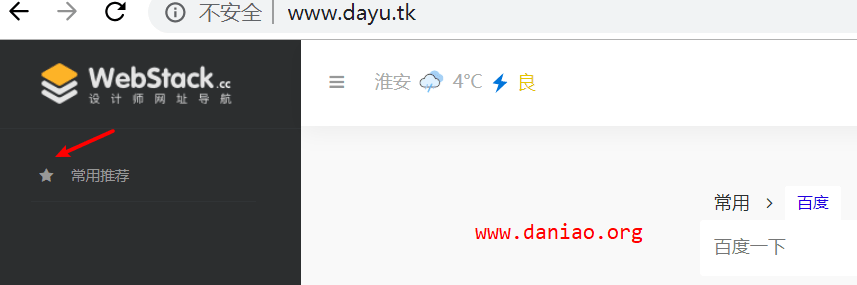
切换到前台就可以看到效果了,如图:

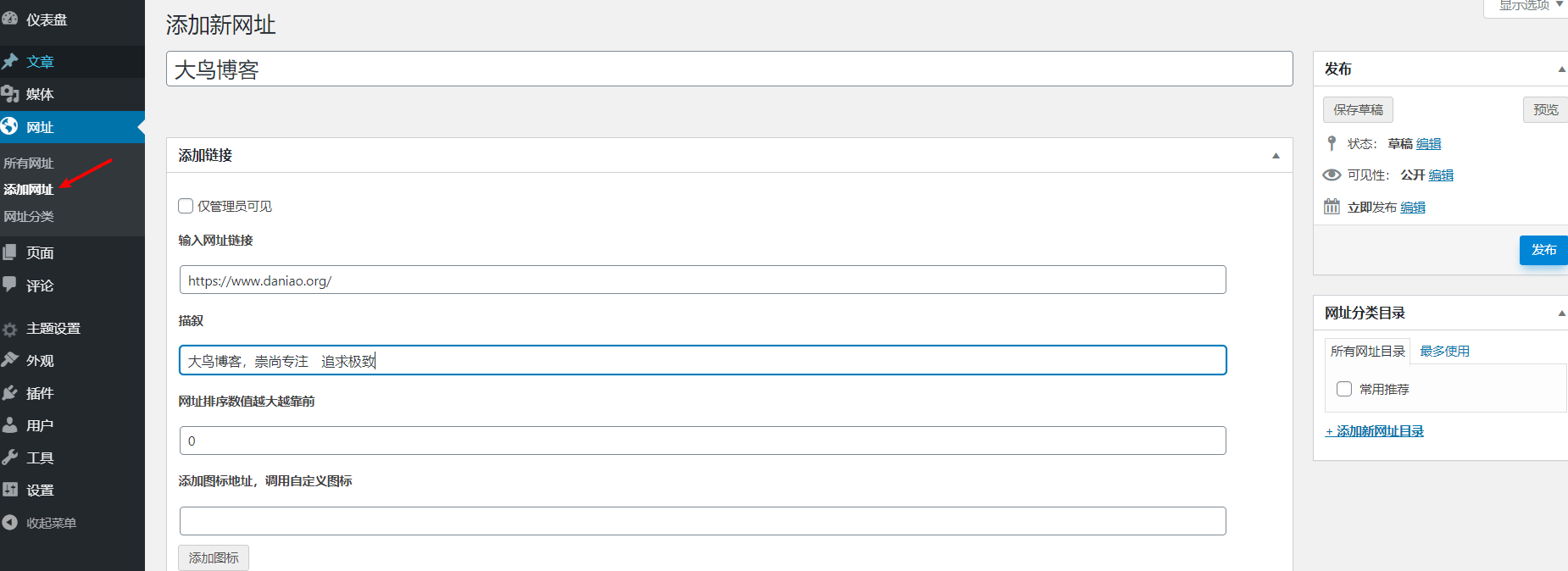
5.2、添加网址
添加好分类之后,就可以试着添加一个网址了,我们的点击添加网址,如图:

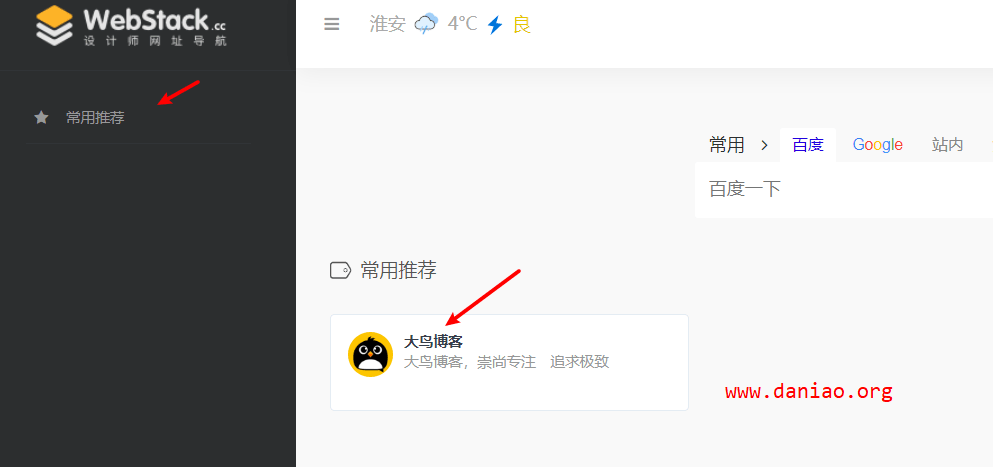
添加之后,切换到前台可以看到效果,如图:

其他添加以此类推,不在赘述。
5.3、自定义菜单
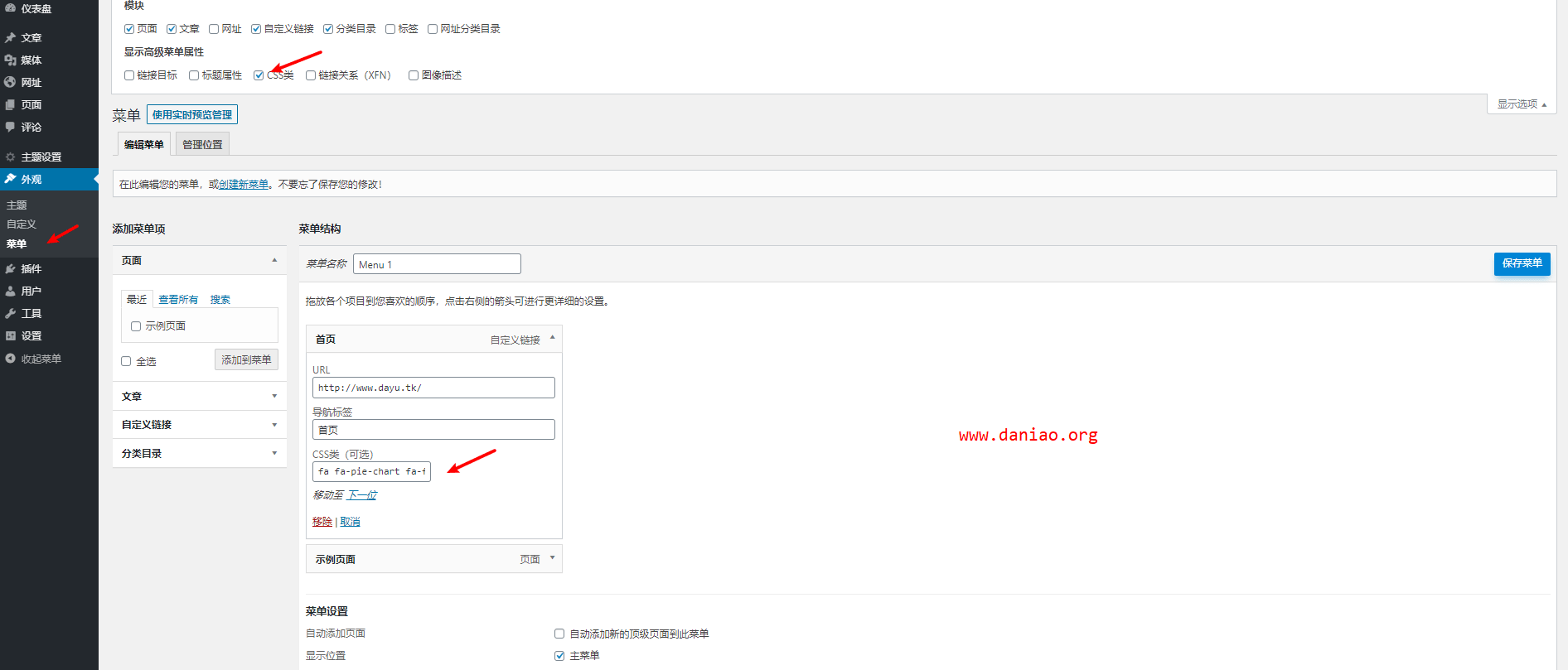
导航菜单栏下方可以添加自定义菜单,在后台的外观-->菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome

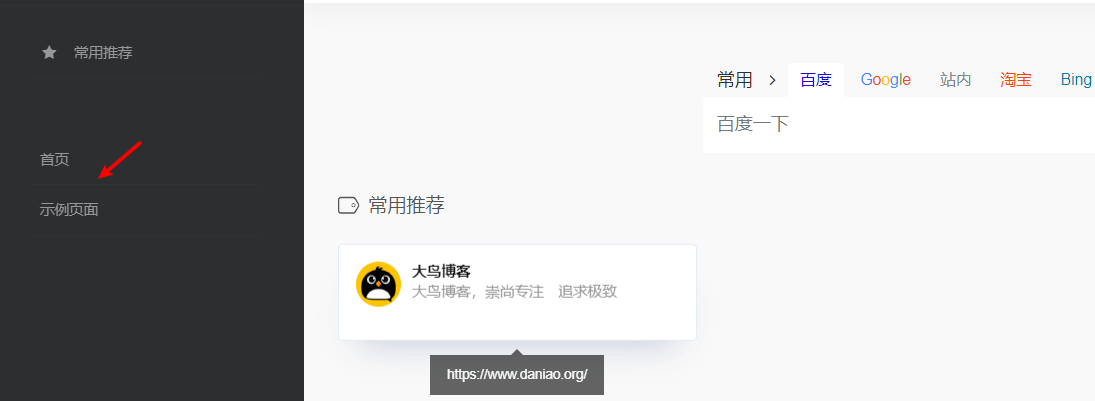
前台样式:

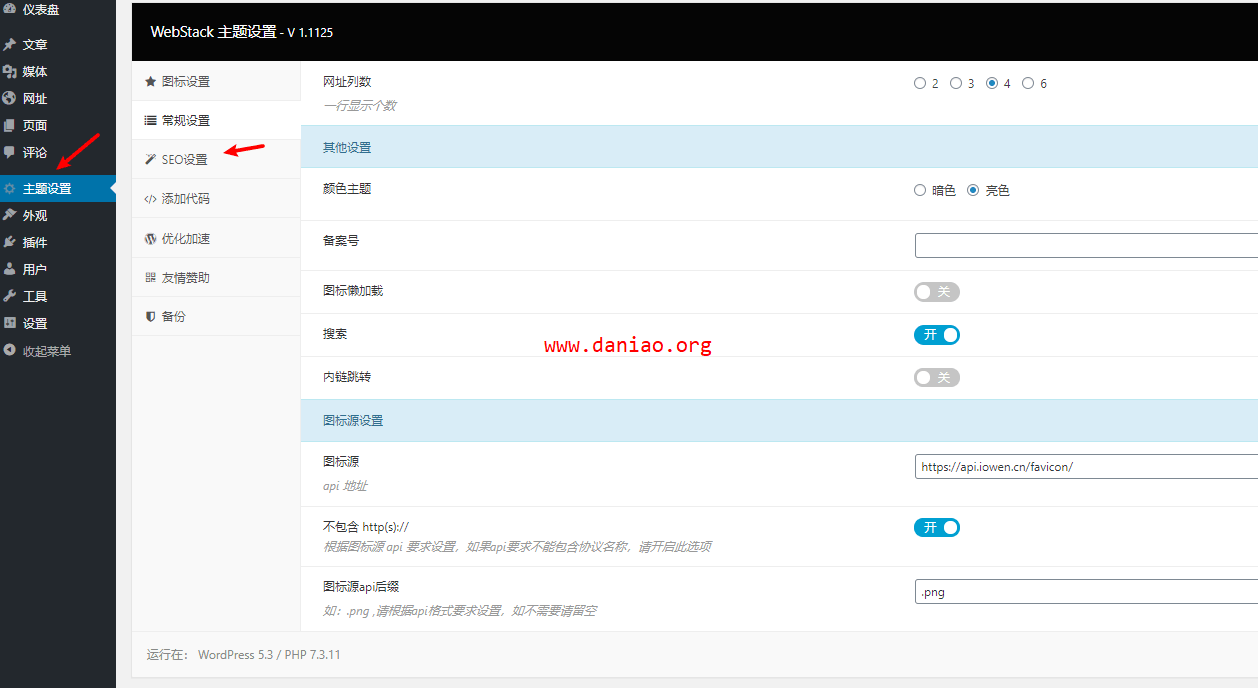
5.4、主题功能设置
主题的功能还是很丰富的,作者还贴心的集成了一个seo功能,对于想做seo的站长来说还是很方便的。

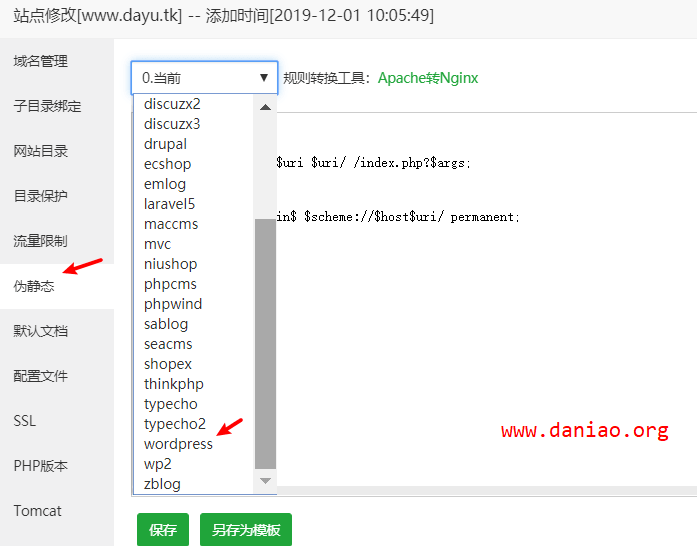
6、伪静态设置
最后说这个伪静态吧,宝塔面板设置伪静态还是很简单的,如图:

保存之后,就设置好了,wordpress的伪静态。
7、fork me on github
删除右上角的fork me on github,如何删除呢?
<a rel="external nofollow" target="_blank" href="https://www.daniao.org/wp-content/themes/begin/go.php?url=aHR0cHM6Ly9naXRodWIuY29tL293ZW4wbzAvV2ViU3RhY2s=" target="_blank"><img style="positiON: absolute; top: 0; right: 0; border: 0;" src="https://s3.amazonAWS.com/github/ribbons/forkme_right_darkblue_121621.png" alt="Fork me on GitHub"></a>
看图:

8、总结
WebStack 导航主题看来真的很受欢迎啊,之前看到有基于Typecho的WebStack 导航主题,现在又出来一个wordpress版本的导航主题。
WordPress版本的设置起来方便一点,而且插件众多,优化加速也很方便,如果有喜欢做导航站点的同学可以折腾试试。
最后也感谢作者提供了这么好用的免费的主题……
未经允许不得转载:Just My Socks中文教程网 » 大佬分享的WordPress版WebStack导航主题的搭建与使用详细图文教程
 Just My Socks中文教程网
Just My Socks中文教程网


