对于国内iOS用户而言,“借我个ID下个小火箭”这句话应该并不陌生。像“小火箭”这样,价格并不昂贵,用户也乐意购买,但是偏偏在国区下架的APP还有很多,于是自建iOS APP在线安装页面,一步到位帮助身边的“小白”用户,就成了省时省力的方案。
再回到上文所说的情况,诚然用户自己注册/购买一个外服的Apple ID,再购买Gift Card充值或绑定海外信用卡,确实能够自食其力解决问题,但是对于“小白”用户而言,还是非常费时费力的。而对于出借ID的用户而言,指导对方注销现有ID——登录新ID——搜索——下载,也会不堪其扰。最近看到了两篇不错的教程,我在这里整合一番,以此类推,可以将任何你想分享的iOS APP直接做成在线安装。
需要注意的是,即便提高了下载安装的便捷度,但是安装完成后,首次打开,依旧需要填写已经购买相应APP的ID和密码,且首次登录后,由于iOS机制原因,iTunes与App Store系关联的,因此iTunes也会随之登录,如果存在敏感信息,记得首次登录后及时让对方注销或自己更改密码。
准备工作
提取需要分享的iOS APP
iOS的APP为.ipa格式,我们需要将其提取,供用户下载,在这里我推荐一个最为简单且来自官方的.ipa文件提取方式。
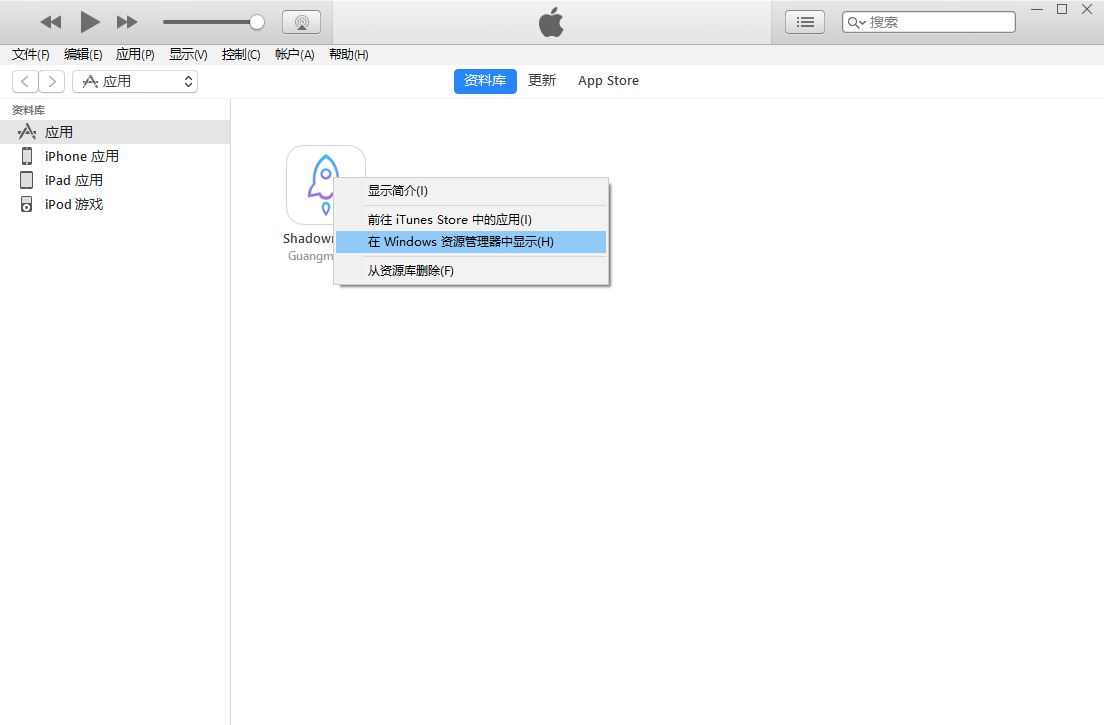
iTunes 12.6.3.6是最后一个依旧支持App管理的版本(点击下载),我们下载安装后,打开iTunes,登录已经购买了相应APP的ID账户,下载需要的APP,然后在资料库中右击“在Windows资源管理器中显示”,就能找到下载到的.ipa文件。
编写ipa.plist
.ipa的安装,还需要ipa.plist文件,下面提供一份ipa.plist范例文件:
<?xml versiON="1.0" encoding="UTF-8"?><!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"><plist version="1.0"> <dict> <key>items</key> <array> <dict> <key>assets</key> <array> <dict> <key>kind</key> <string>software-package</string> <key>url</key> <string>请填上你的ipa下载地址(比如:http://www.example.com/app.ipa)</string> </dict> </array> <key>metadata</key> <dict> <key>bundle-identifier</key> <string>开发者信息,需提取,见后文</string> <key>bundle-version</key> <string>版本号</string> <key>kind</key> <string>software</string> <key>title</key> <string>APP名字</string> </dict> </dict> </array> </dict></plist>
在以上代码中,除bundle-identifier/开发者信息,其余均可以根据实际分享的APP及其版本,自行填写。
提取bundle-identifier/开发者信息
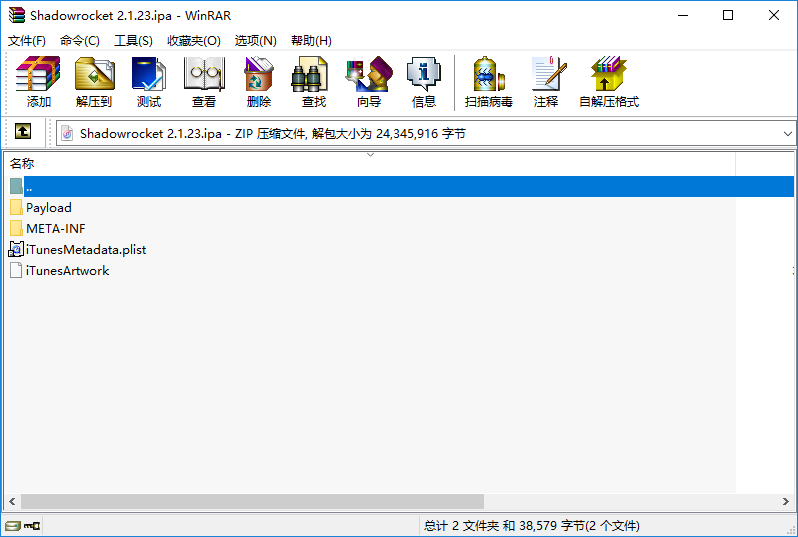
我们使用压缩工具打开提取到的.ipa文件,会看到其中大致的内容如下:
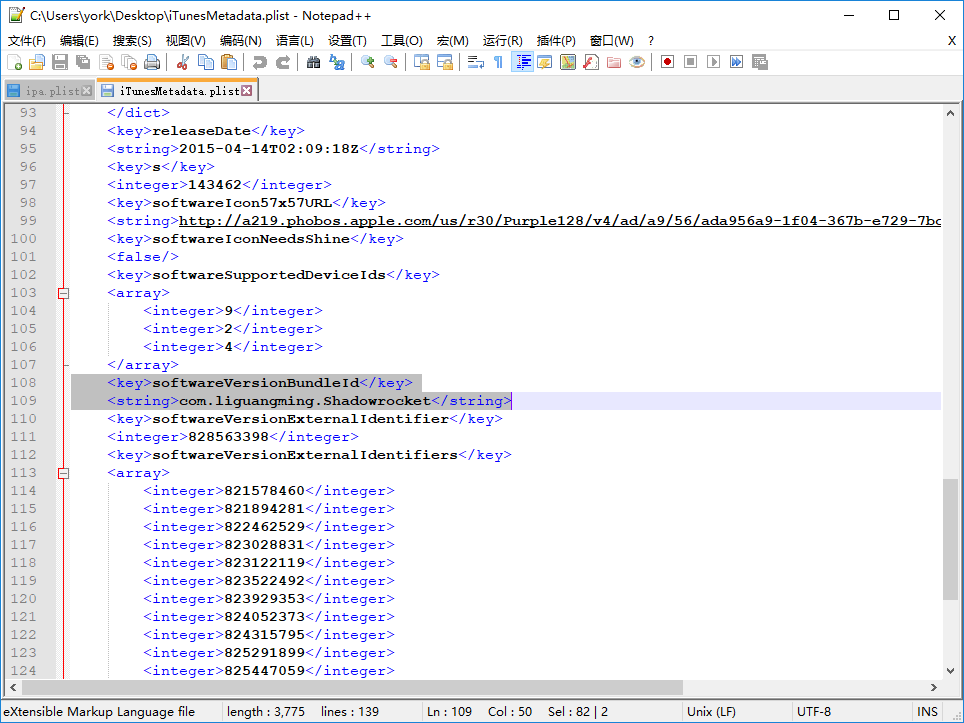
解压出其中的iTunesMetadata.plist文件,并用文本编辑器打开,并找到softwareVersionBundleId内容段,其中的内容就是ipa.plist文件中所需的bundle-identifier/开发者信息。下面是以Shadowrocket为例,则bundle-identifier/开发者信息为com.liguangming.Shadowrocket。
一个好看的Web-UI
下载
万事具备,只欠东风,我们接下来需要一个好看且容易操作的WebUI,博主彼萌(https://9499460.com)就提供了一个非常好看的Web-UI,原文链接:https://9499460.com/87.html
我们首先下载源文件:
官方链接:https://files.re/codes/shadowrocket_online.zip
备用链接:https://dl.yorkchou.com/web/shadowrocket_online.zip
替换文件
由于博主彼萌的Web-UI是针对Shadowrocket这一款APP的,且其中内置的.ipa为其所有,因此我们需要将其中的.ipa文件及ipa.plist文件用上文提取和编写的进行替换。
修改index.html
根据不同的App,我们也需要修改index.html中的代码。
首先是ipa.plist的链接,我们可以将ipa.plist上传至自己的服务器或OSS等,但是必须要是能够直接下载的直链。
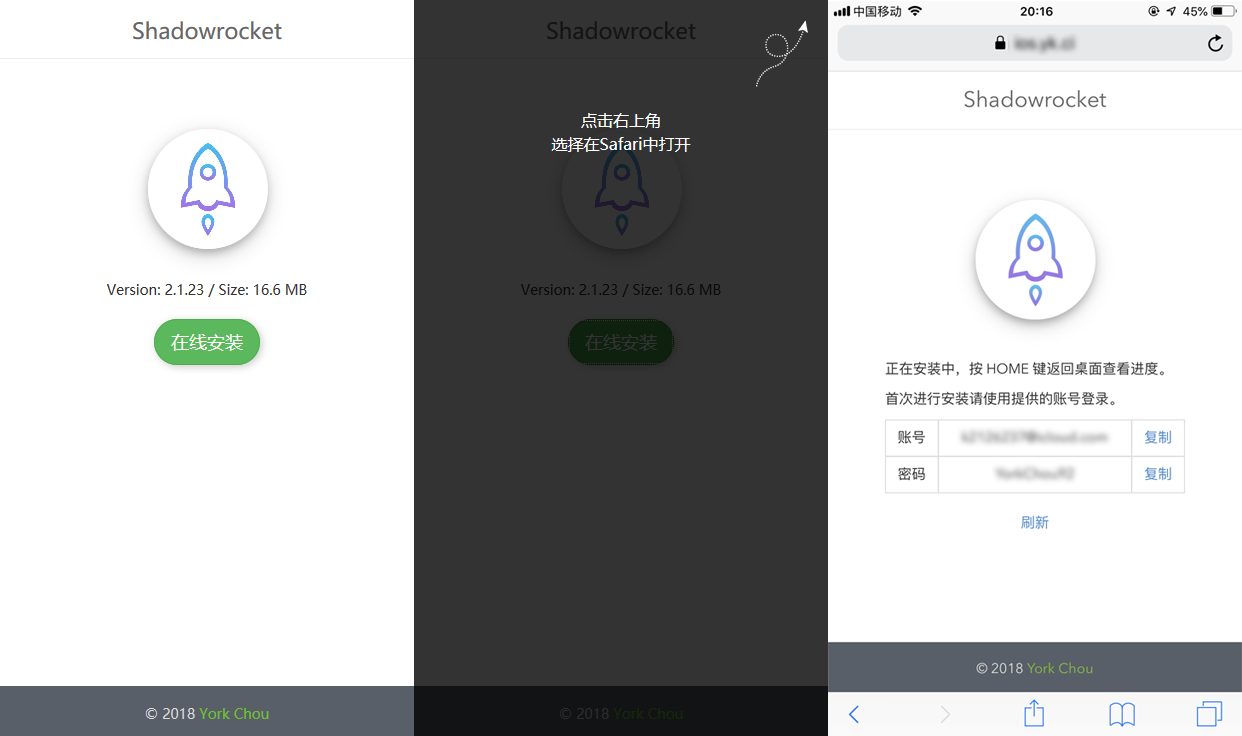
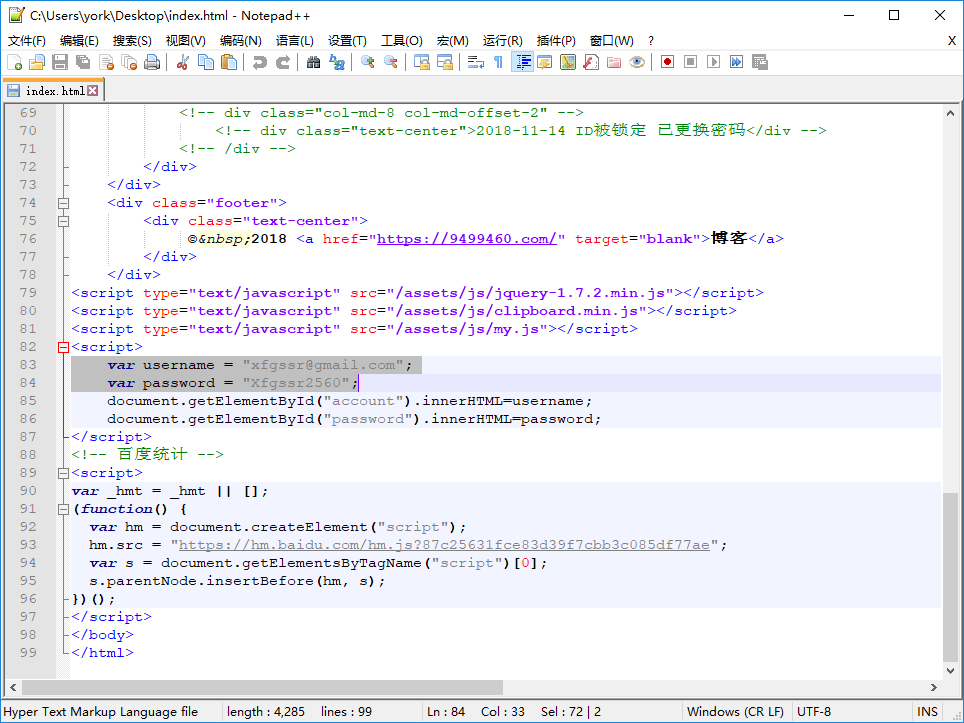
其次,博主彼萌为其贴心加入了ID账户及密码的点击复制功能,因此我们需要注意将index.html中的相应ID账户及密码,修改为上文中用来提取.ipa的ID账户及密码。
同时,index.html中的百度统计代码、底部版权信息,也可以根据你的需要自行修改。
修改App图标
压缩包中/assets/images/下的icon.jpg和favicon.ico分别为App的图标及网站图标,需自行根据实际情况生成并替换。
大功告成
至此,一切准备都已完成,将.ipa文件、WebUI一并上传至服务器/虚拟空间,创建网站即可,但是别忘了网站必须要有SSL证书,相信在Let’s Encrypt的帮助下,对于各位站长来说这并不算太困难。
未经允许不得转载:Just My Socks中文教程网 » 自建iOS APP在线安装页面的图文教程:将任何你想分享的iOS APP直接做成在线安装
 Just My Socks中文教程网
Just My Socks中文教程网


