最近在论坛有朋友反映,各个vps信息网站没有筛选VPS的功能,想着我现在这个小破站,是用帝国CMS做的。
同时,帝国cms也是支持结合项筛选得。
理论上是可以做到筛选VPS得功能的。
但是,这对于我这样一个“二手的科学家”,笑:-D
来说,还是有一定的困难的。
摸索下来,总算还是比较成功,先来一张搞定之后的图。
下面开始说一下教程:
一:下载官方插件
结合项在默认的程序代码中,并不是自带的,需要额外下载官方插件才可以使用。
这个官方插件可以在帝国cms的官方论坛中下载,帝国CMS结合项插件下载。
下载解压后,根据你网站程序是GBK或者UTF8,选择对应的文件!
二:结合项的安装
1、打开“fieldand.txt”文件,将文件里的所有内容复制到 /e/class/userfun.php 文件里。
2、注意,需要将代码放到<?php之后和?>之前
3、推荐使用notepad++等代码编辑软件进行编辑,切勿使用win平台自带的记事本进行修改,以免出现各种找不到原因的错误!
三:插件使用
1、在设置插件前,确定你已经对你的数据表设置了结合项选项。
例如本站,已经对,国别,线路,价格等字段,加上了结合项的选项。
见上图。另外,看到下面那个红颜色的椭圆圈圈了么?
将模糊匹配前面得点,点上,就可以进行模糊匹配了。
2、在设置好了结合项的字段之后,前去修改插件。
回到/e/class/userfun.php
找到你刚才粘贴的结合项的代码。
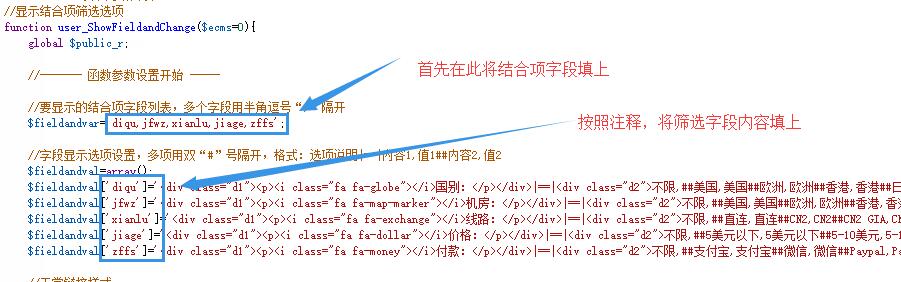
按照上图说明及代码中的注释,进行填写。
3、修改模板,以展现结合项
在要结合项属性筛选的地方加上如下代码:
<?=user_ShowFieldandChange()?>
同时记得添加CSS代码。你可以使用官方最基本的,也可以找美工修改一下,做的好看点。
最基本的结合项css代码为:
.fieldandcss{}.changefieldandcss{background:#4598D2;color:#fff;} 四:结合项链接美化
结合项的选项,在选择取消,选择取消之后,链接会越来越长。
下面提供一种链接美化的代码,同样粘贴到/e/class/userfun.php里面的结合项代码之前,同时将结合项中的
把 echo $allstr; 替换成 echo beautifyUrl($allstr);
//----以下为结合项链接美化functiON beautifyUrl($allstr){ //新增代码 preg_match_all ('/(.*?)<\/a>/i',$allstr,$matches); for($i=0;$i$value) { if($value){ $params = explode('=', $value); if($params[0]){ $output[$params[0]]=urldecode($params[1]); } } } $newurl = $parts[path].'?'.http_build_query($output); $allstr = str_replace('href="'.$url.'"', 'href="'.$newurl.'"', $allstr); } //新增代码 return $allstr; }//以上为结合项链接美化未经允许不得转载:Just My Socks中文教程网 » 帝国CMS使用结合项插件进行筛选并设置模糊搜索功能的详细图文教程
 Just My Socks中文教程网
Just My Socks中文教程网


